Интерфейс сайта — это экран, который видит пользователь, по-простому — это внешность, лицо вашего сайта. Удобный и красивый дизайн играет ключевую роль в том, как пользователи воспринимают товар или услугу.
Расскажем о том, из каких элементов состоит сайт и как сделать его более конверсионным.
Базовые элементы сайта
Рассмотрим, как разные элементы влияют на визуальное восприятие и качество взаимодействия с пользователями.
Хедер
Хедер — это верхняя часть сайта, или шапка сайта. Здесь обычно размещаются логотип, навигационные ссылки, и другие элементы для быстрого доступа к важной информации.
Функции хедера:
⭐ помогает с навигацией,
⭐ брендирует главную страницу,
⭐ даёт доступ к контактной информации,
⭐ помогает с поиском нужного товара,
⭐ оповещает об акциях и важных событиях.
Что будет, если добавить квиз в хедер
С помощью интерактивного квиза, размещённого прямо в хедере по ссылке или кнопкой можно сразу сфокусировать внимание пользователя на выгодных предложениях и собирать больше заявок.
.jpg)
Например, на сайте компании, которая продаёт накопители электроэнергии, над хедером размещён квиз для расчёта стоимости заказа. В самом хедере стоит кнопка «Рассчитать» — это тоже квиз.
Обложка или первый экран
Обложка — это первый блок контента на сайте, или первый экран. Как правило, обложка создаёт первое впечатление о компании.
Функции обложки:
⭐ привлекает внимание,
⭐ презентует бренд,
⭐ отражает стиль и ценности компании,
⭐ показывает призыв к действию (CTA),
⭐ продвигает акции и мероприятия.
Что будет, если добавить квиз на первый экран
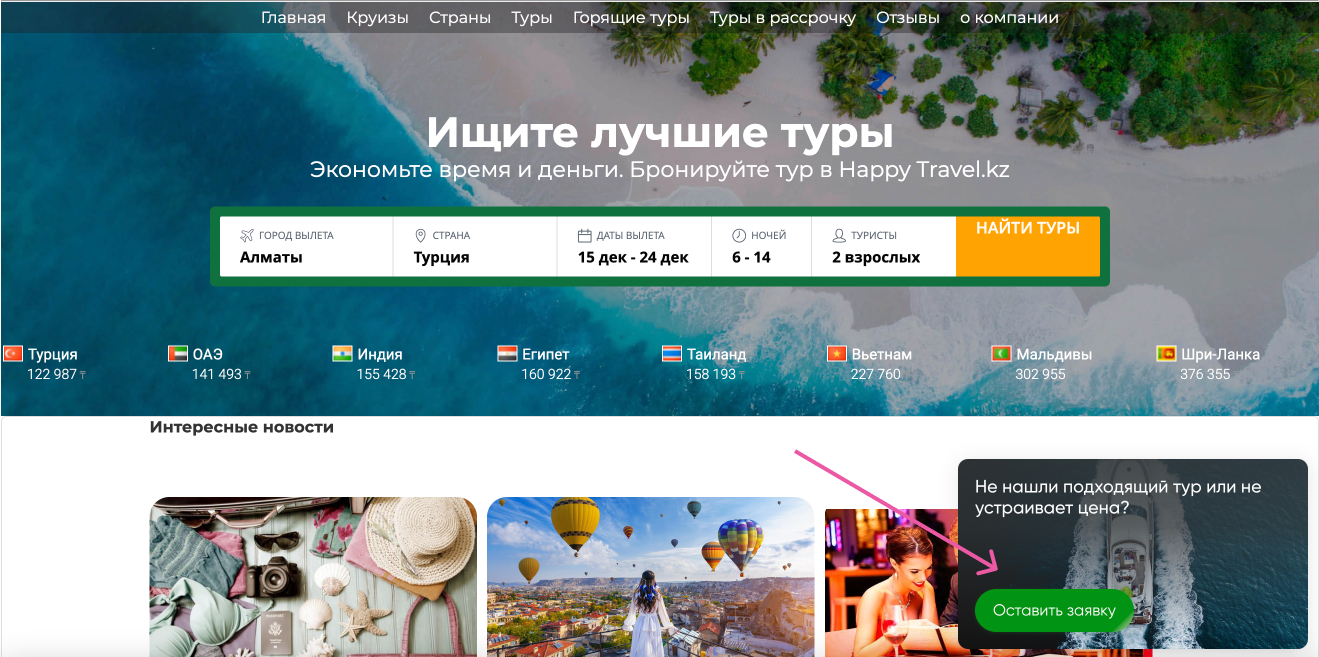
Запустить процесс продажи своей услуги можно уже на этапе изучения обложки сайта. Например, на сайте турпутёвок, на первом экране пользователь может пройти короткий квиз и оставить контакты.
Квиз на обложке хорошо работает с понятными и привычными продуктами, когда клиент плюс-минус знает, что ему нужно от компании.

Квиз как виджет появляется сразу при входе на сайт и сопровождает по всей странице
Основной блок
Основной блок — это элемент с текстом, изображениями, видео, карточками товаров и другими компонентами. Является ключевой частью контента и представляет собой последовательность нескольких видов блоков.
Виды блоков:
⭐ заголовки и текст;
⭐ фото, видео, инфографика;
⭐ ссылки для быстрого доступа к разным разделам сайта;
⭐ кнопки с призывом к действию СТА;
⭐ функциональные элементы и лидогенераторы: виджеты, формы обратной связи, квизы;
⭐ отзывы и рекомендации.
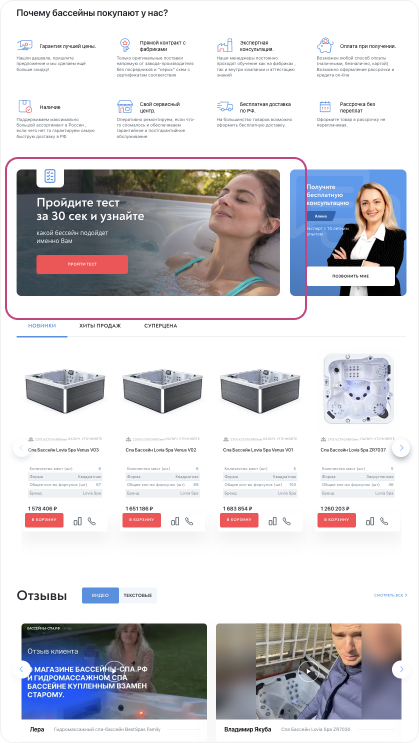
Пример структуры основного блока сайта по продаже бассейнов:

Что будет, если добавить квиз в основной блок
Кроме длительного изучения цен на сайте, в основном блоке компания предлагает пользователям более короткий путь к покупке — пройти квиз и найти подходящий спа-бассейн по индивидуальным параметрам.

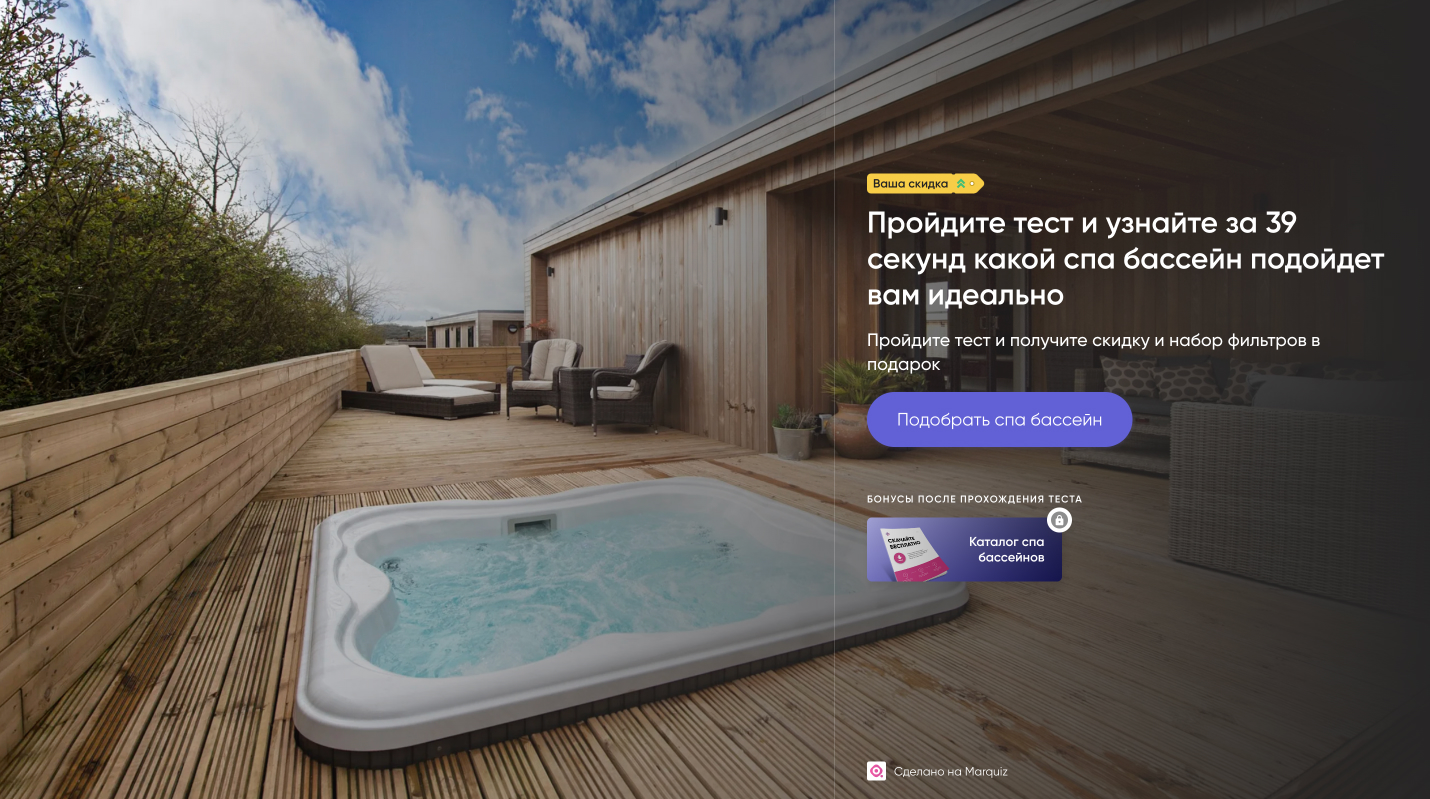
Кликнув по баннеру с квизом, пользователь видит стартовую страницу с бонусом от компании и возможностью получить скидку. Такой приём значительно продвигает клиента по воронке продаж и ведёт к покупке.
Футер
Футер, или подвал сайта — это название нижней части страницы. Содержит дополнительные ссылки, контактную информацию.
Функции футера:
⭐ показывает важные разделы сайта;
⭐ показывает контактную информацию;
⭐ подсвечивает дополнительные ресурсы: блог, статьи, новости, профили в соцсетях;
⭐ показывает полезные ссылки: политика конфиденциальности, важные документы, часто задаваемые вопросы (FAQ) или помощь;
⭐ показывает карту сайта;
⭐ дублирует форму подписки на новостную рассылку или форму обратной связи.
Что будет, если добавить квиз в футер
Если пользователь изучает информацию в футере, но не готов сразу звонить в компанию, предлагаем ему пройти квиз, ответить на вопросы, сформировать нужное ожидание от продукта.
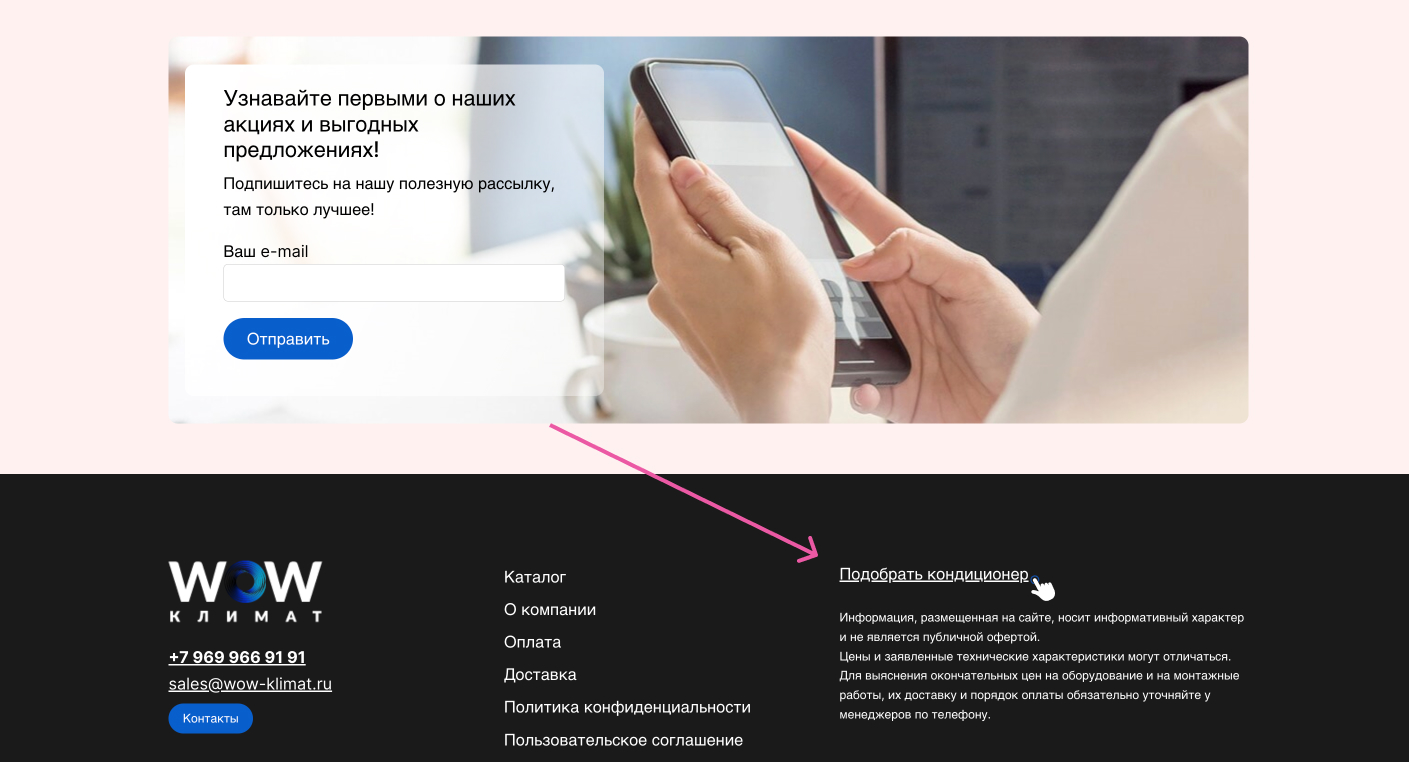
Например, можно разместить квиз в виде ссылки в подвале сайта. Так сделала компания, разместив в футере предложение подобрать кондиционер.

Ссылка на интерактивный квиз выделяется среди остальной информации в футере. Классно, что у пользователя есть выбор — позвонить, написать на почту или подобрать подходящий вариант и оставить заявку.
Элементы интерфейса сайта
Элементы интерфейса — это название интерактивных составляющих, которые позволяют пользователю взаимодействовать с сайтом или приложением.
Пользовательский интерфейс (UI — англ. user interface) передаёт информацию от пользователя системе, и обратно.
Важно понимать, что сайт без интерактивных элементов, когда пользователь не может понажимать разные кнопочки, полистать картинки или написать сообщение в чат-бот, сильно проигрывает конкурентам.
Посмотрим, какие элементы интерфейса могут влиять на конверсии.
Баннер
Баннеры — это визуально выделенные области для рекламы товаров, услуг и мероприятий.
Виды баннеров:
⭐ динамические баннеры с меняющимся контентом;
⭐ интерактивные баннеры с встроенными виджетами;
⭐ плавающие баннеры — появляются в углу экрана и остаются видимыми при прокрутке страницы;
⭐ баннеры с мультимедийным контентом.
Что будет, если добавить квиз на баннер
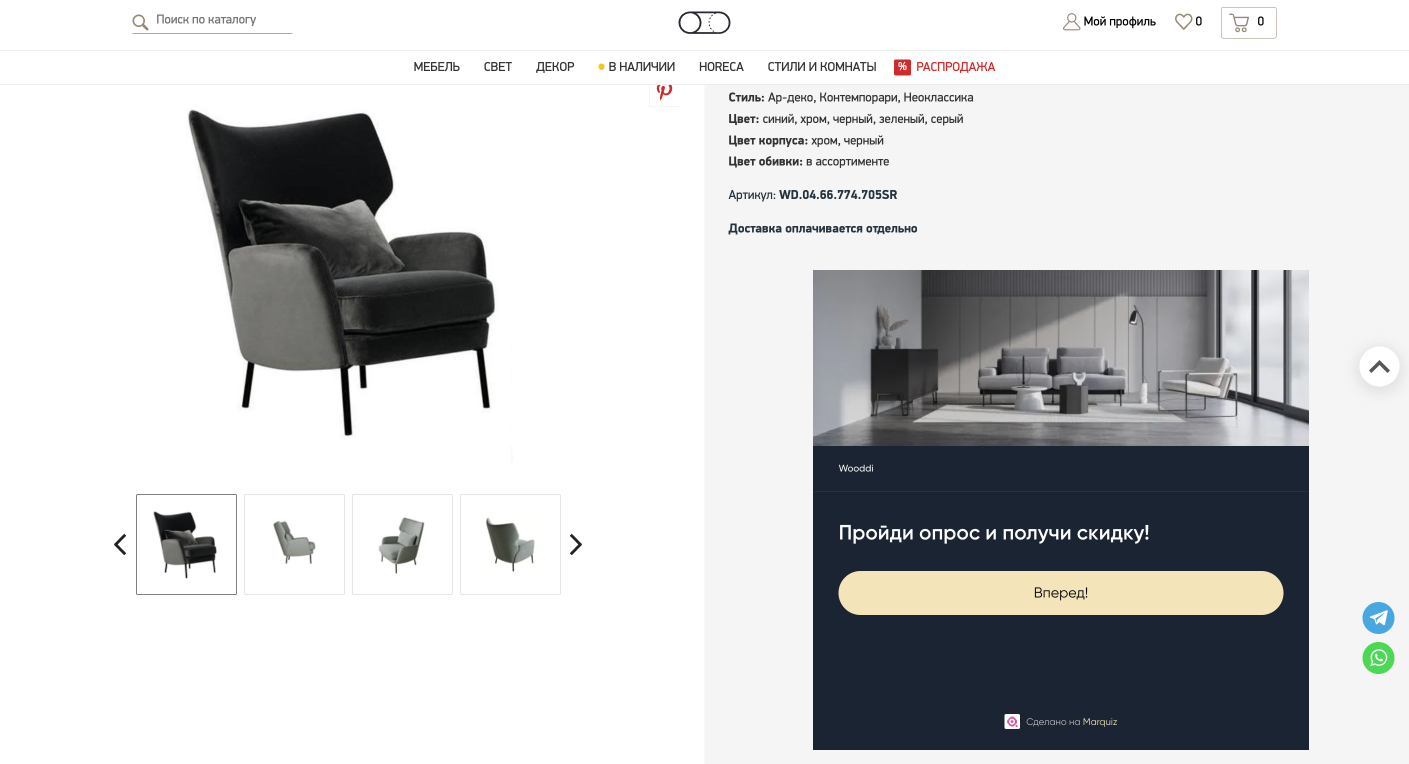
Разместить квиз можно максимально нативно. Например, баннером в карточке товара. Пользователь уже выбирает товар, а квиз предоставлен как верный помощник, который сократит поиски и предложит именно то, что человек ищет. Кроме того, скидка смотивирует купить в этом магазине, а не у конкурента.

Баннер с квизом на сайте дизайнерской мебели, кроме повышения конверсии в покупку, помогает сегментировать клиентов
👌 Как установить квиз на сайте так, чтобы он работал ка виджет и собирал ещё больше заявок, рассказываем в статье Что такое виджеты и как их использовать
Слайдер и карусель
Слайдер — это способ динамической смены контента, когда в одном блоке размещены несколько изображений, которые демонстрируются попеременно.
Функции слайдера и карусели:
⭐ привлекает внимание,
⭐ презентует контент,
⭐ продвигает кнопки призыва к действию (CTA),
⭐ рекламирует продукты и услуги,
⭐ делает фокус на ключевых сообщениях.
Что будет, если добавить квиз
Предложить пользователям свои самые топовые продукты и поддержать акцию можно не только через слайдер, но и с помощью квиза. Например, компания предлагает бесплатный расчёт стоимости всем, кто ответит всего на пять вопросов. Квиз располагается в следующем блоке и воспринимается по структуре как единое сообщение о выгоде.
.jpg)
Квиз удачно интегрирован в дизайн сайта и подчёркивает преимущества сотрудничества с компанией. Это увеличивает вероятность того, что клиент оставит заявку
Поп-ап
Поп-ап — это всплывающее окно с сообщением или призывом к целевому действию.
Функции поп-апа:
⭐ выделить важную информацию,
⭐ продвигать подписку на рассылку,
⭐ предложить скидку,
⭐ получить контакты клиентов.
Как не напугать выскакивающим поп-апом?
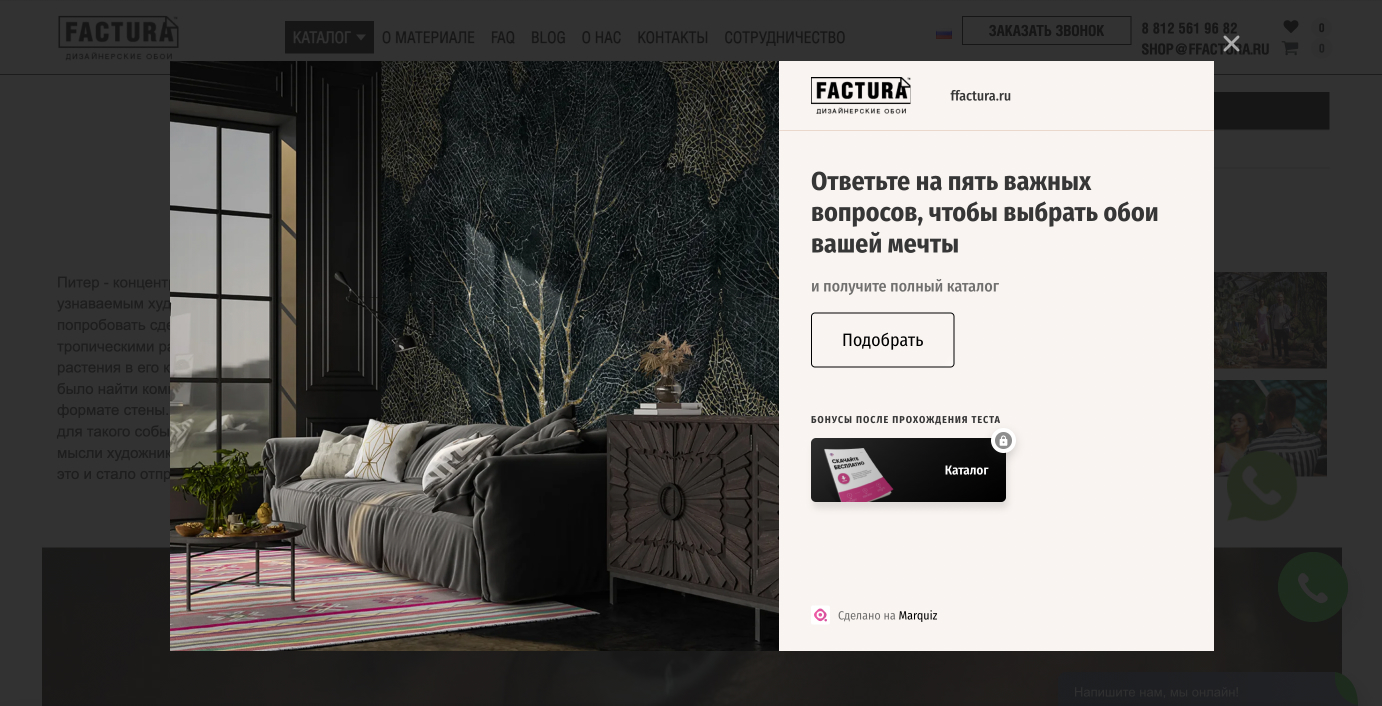
На сайте дизайнерских обоев квиз помогает клиенту быстрее выбрать варианты под его вкус и интерьер. Рассмотрим крутые детали решения. Квиз брендированный — пользователь видит лого компании и адрес сайта вверху стартовой страницы. Благодаря чему у пользователя не возникает дезориентации в интернет-пространстве, когда не понятно, что откуда выскочило и что с этим делать. Ещё одно удачное решение — фото хорошего качества с множеством деталей, его хочется разглядеть получше, оно вытаскивает поп-ап из слепой зоны, где пользователь видит только крестик в верхнем правом углу.

Всего пять вопросов и клиент получит полный каталог обоев. Электронные образцы можно использовать для составления дизайн-плана или просочетать с другими элементами интерьера
CTA или Call-To-Action (призыв к действию)
CTA-элементы включают кнопки или ссылки для выполнения целевых действий, например, покупки товара или подписки.
⭐ побуждает к конкретному действию;
⭐ увеличивает конверсии в заявку и покупку;
⭐ делает фокус на важных элементах призыва к действию;
⭐ создаёт ощущение срочности;
⭐ оптимизирует формы для регистрации, заказа или подписке;
⭐ показывает преимуществ продукта или предложения.
Что будет, если добавить квиз
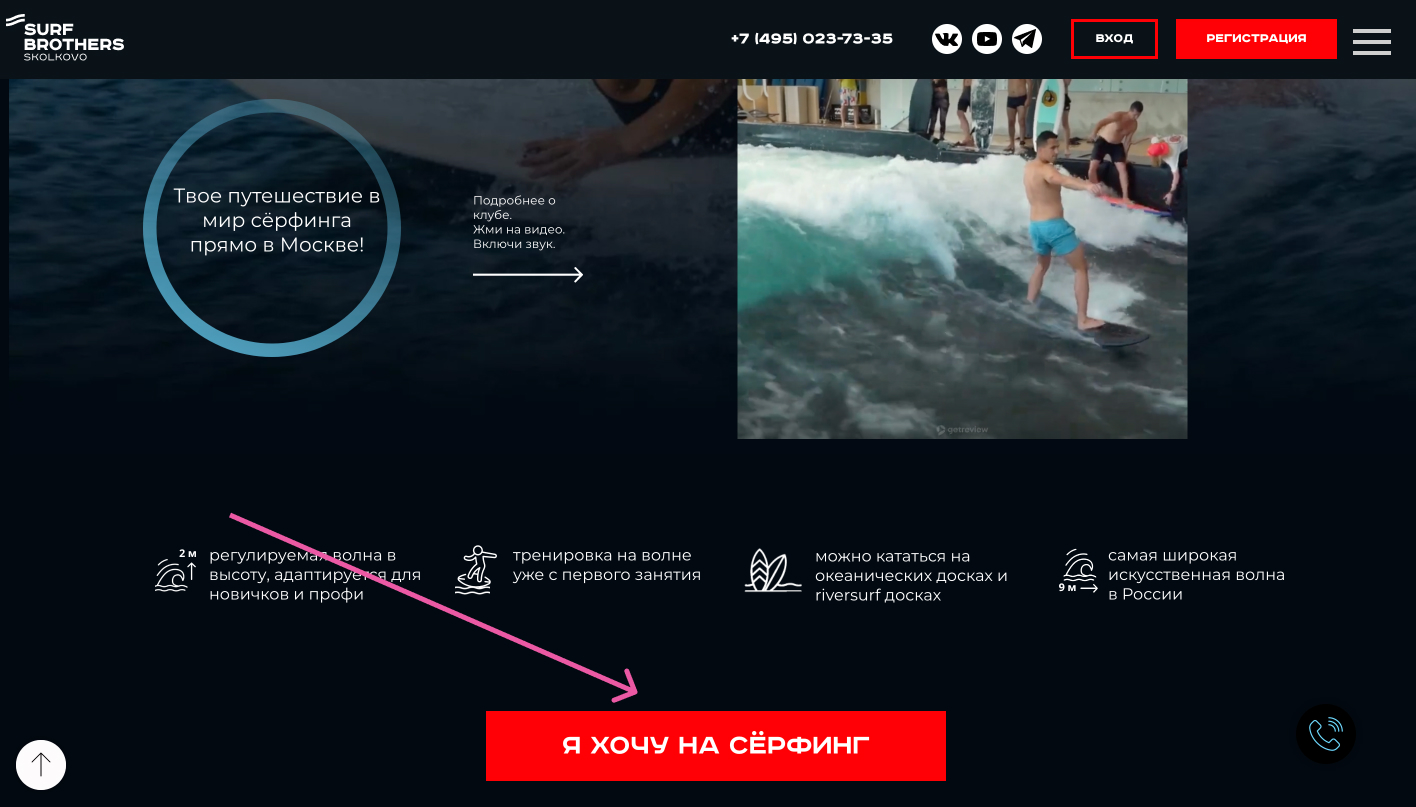
Компания, которая предлагает занятия сёрфингом на искусственной волне, разместила большую кнопку с призывом к действию «Я хочу на сёрфинг», который попадает в потребность целевой аудитории. Яркая красная кнопка на тёмном фоне подталкивает пользователя на неё нажать и пройти квиз.

Кнопка CTA для тех, кто знает, чего хочет
👌 Готовые формулы эффективных CTA и много примеров смотрите в нашей статье Что такое CTA
Элементы интерфейса квиза
А теперь заглянем внутрь квиза и посмотрим интерфейс ответов, которые помогают пользователю быстрее проходить квиз.
Радиокнопка (Radio Button)
Элемент позволяет выбрать только одну опцию.
Функции радиокнопки:
⭐ помогает с выбором варианта,
⭐ отображает статус выбора,
⭐ группирует вопросы,
⭐ показывает ошибки в ответе.
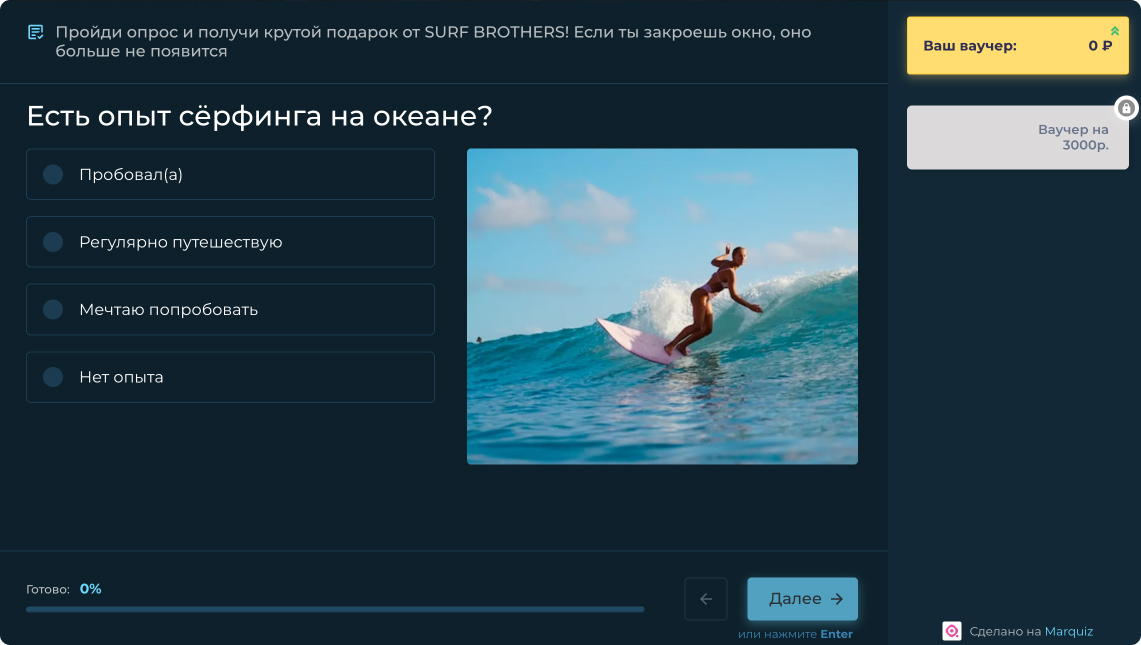
Посмотрим квиз компании, которая проводит тренировки по сёрфингу на искусственной волне. Мы писали о ней выше.
Для компании важно определить уровень подготовки клиента и быстро сегментировать клиентов, поэтому радиокнопки с взаимоисключающими вариантами ответов подходят лучше всего.

Квиз появляется на сайте только один раз и даёт возможность получить ваучер на 3000 рублей
Выпадающий список (Dropdown list)
Элемент предоставляет пользователю список опций или вариантов, из которых он может выбрать один.
Обычно, когда пользователь нажимает на стрелку или кликает на поле выпадающего списка, появляется список с доступными вариантами, и пользователь может выбрать нужный. После чего выбор скрывается обратно в одно поле с выбранной опцией.
Функции выпадающего списка:
⭐ экономит пространство,
⭐ представляет варианты логично и понятно.
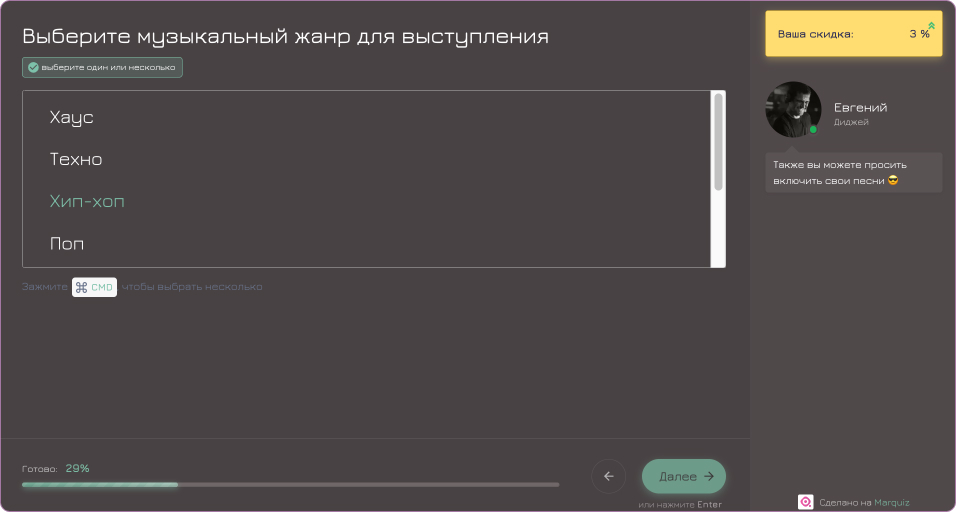
Как использовать для роста количества заявок? С помощью выпадающего списка можно предложить клиенту именно те варианты, которые он ищет. Например, в шаблоне квиза по расчёту стоимости выступления диджея можно выбрать любимый музыкальный жанр из выпадающего списка.

В Галерее шаблонов можно посмотреть этот квиз подробнее, а затем скачать себе в панель Марквиз, кастомизировать и использовать для продвижения своего бизнеса
Список элементов (List box)
Элемент позволяет выбирать один или несколько вариантов из списка. Состоит из прямоугольного или квадратного блока с вариантами.
Функции списка элементов:
⭐ упрощает выбор вариантов,
⭐ помогает поиск найти нужный вариант из списка,
⭐ группирует вопросы.
Как вовлечь клиента в изучение списка? В квизе в список элементов можно добавить картинки, чтобы показать варианты более детально.
.jpg)
Шаблон квиза по расчёту стоимости дома. Доступен в Галерее шаблонов
Чекбокс (Checkbox)
Чекбоксы — это квадратные или круглые маркеры.
Функции чекбокса:
⭐ пригодятся, когда нужно выбрать нескольких вариантов;
⭐ показывают интерактивность процесса выбора.
Как увеличить шансы на заявку?
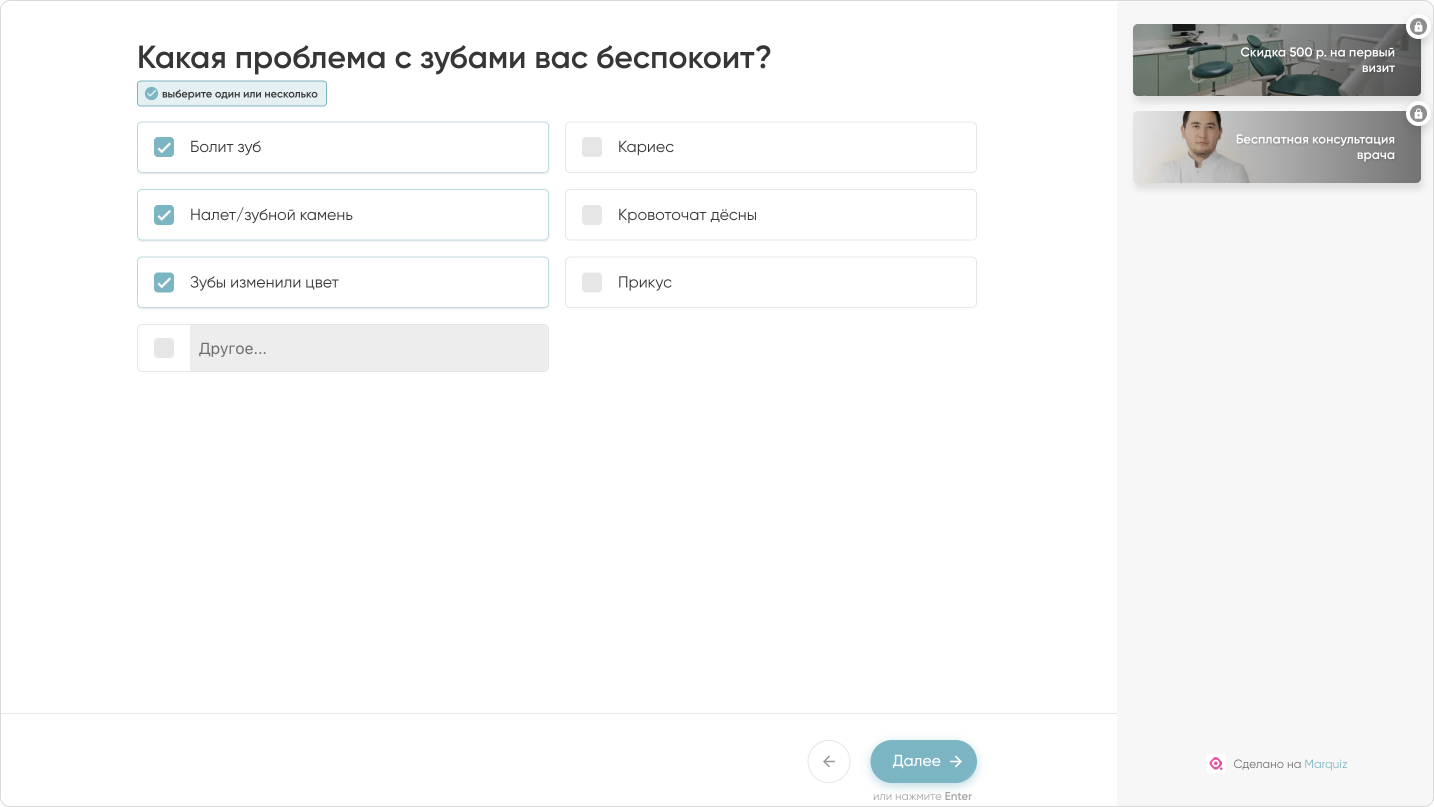
С помощью чекбокса клиент охотнее отметит несколько проблем или вариантов. Например, в квизах, посвящённых медицинским услугам, чекбоксы используются для выяснения симптомов, которые беспокоят клиента.

Квиз для стоматологической клиники. Пример, как можно дать пользователю возможность выбрать несколько вариантов
Диапазон дат (Data Picker)
Диапазон дат (Date Picker) — это графический компонент, который отображает календарь с возможностью выбора даты начала и даты окончания.
Функции диапазона дат:
⭐ фильтрует заказ по времени,
⭐ помогает с поиском по свободным датам,
⭐ внедряет функцию автозаполнения.
Как помогает с конверсией в заявку? Когда человек видит календарь, то уже как бы тестирует услугу, примеряет к своему графику.

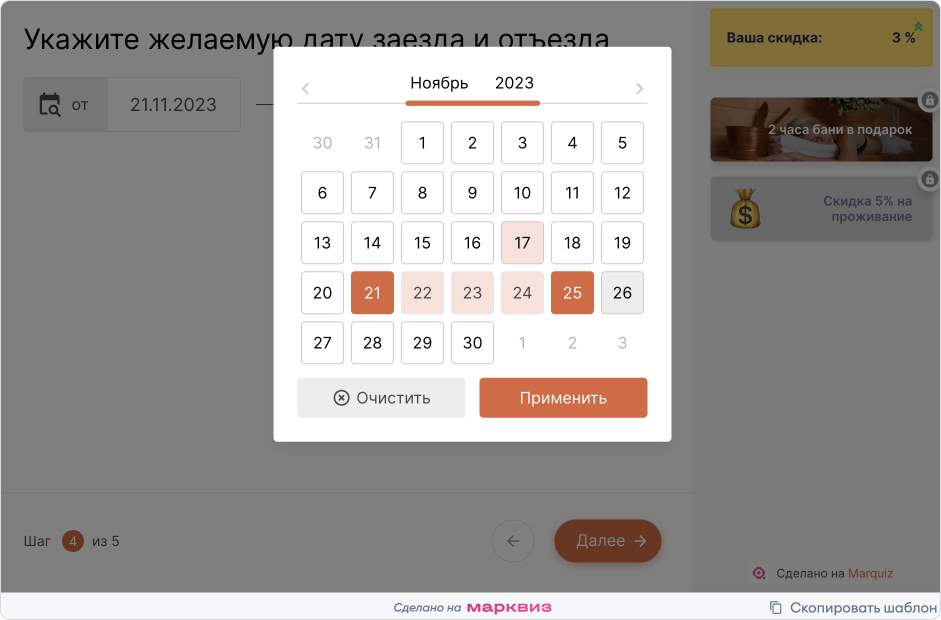
Готовый шаблон для аренды коттеджа с диапазоном дат. Можно добавить себе в панель Марквиз и пользоваться
Диапазон дат используется в процессе бронирования (Booking process), когда клиент оформляет заказ в отеле, ресторане, на авиабилеты, аренды автомобилей и других услуг.
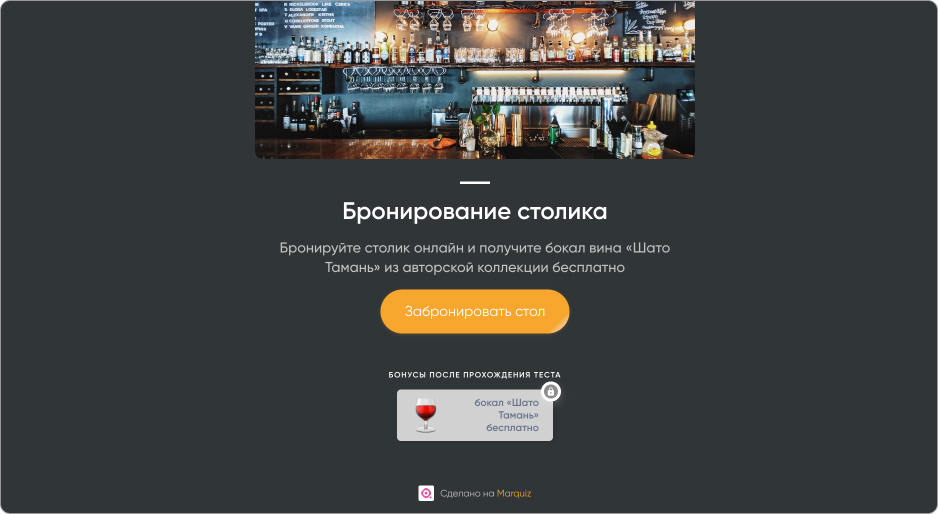
Для увеличения числа заявок главное — предоставить простую форму, быструю и понятную, как в шаблоне квиза по бронированию столика в ресторане.

Забронировать столик в модном ресторане можно с помощью готового шаблона
Заключение
Маркетинговые квизы могут оживить сайт и повысить конверсии в заявку и покупку. Они добавляют интерактивность и могут легко интегрироваться в любую часть сайта, подстраиваются к различным стилям и хорошо работают в абсолютно разных бизнесах.

Кроме сайта, квиз можно использовать по ссылке в соцсетях, телеграм-ботах и в офлайне в виде QR-кода
Если сайт не подходит под маркетинговые задачи и плохо конвертит, то можно быстро собрать качественный лендинг с помощью Marquiz Pages — посадочной страницы внутри конструктора Marquiz.
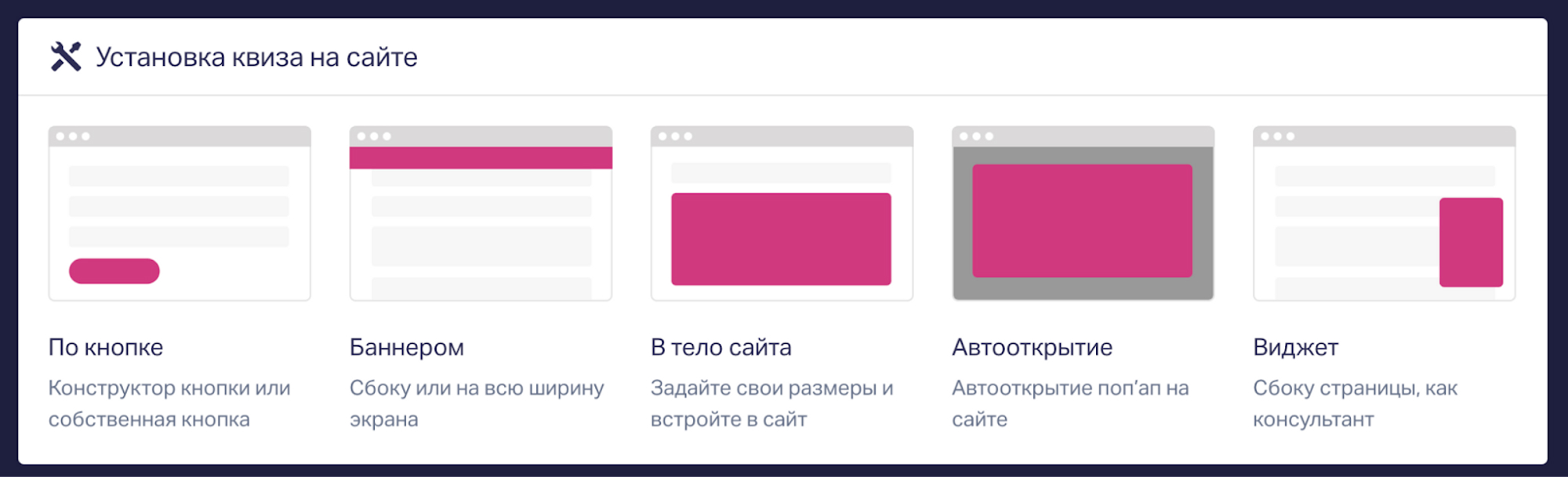
Чтобы создать и установить квиз на сайт, понадобится пару часов, а для опытного пользователя — и того меньше.
🍎 Статьи-подсказки, как собрать конверсионный лендинг:
1. Как собрать конверсионный лендинг и запустить на него рекламу
2. Четыре правила конверсионного лендинга Marquiz Pages
Попробуйте собрать свой первый квиз в панели Марквиз.








.jpg)
.jpg)














